Sur Dr Tech, vous pouvez personnaliser intégralement le contenu ainsi que le design de vos pages panier et checkout. Vous pouvez ajouter les éléments que vous souhaitez, modifier les couleurs, l’organisation générale … C’est vous qui décider!
Suivez ce tutoriel pour apprendre comment modifier vos pages panier et checkout via notre visual builder 🙂
Dans ce tutoriel, nous allons voir les différents modules disponibles pour créer une page panier et/ou checkout personnalisé en partant de 0. Si vous voulez, nous avons aussi mis à disposition des modèles prêt à l’emploi, disponible en cliquant ici
Page panier que nous allons créer:
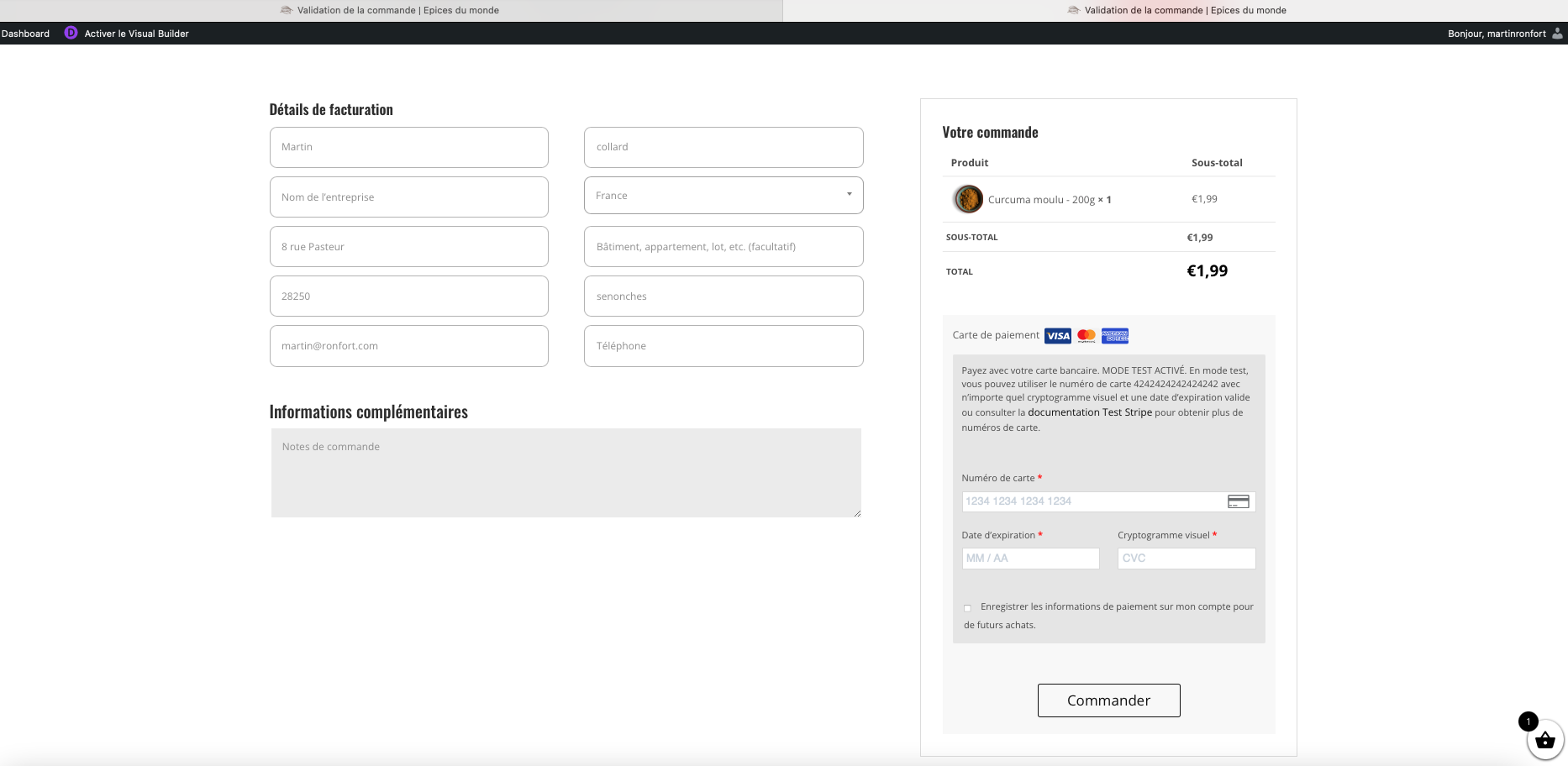
Et la page checkout:
1. Page Panier
1.1 Les modules disponibles
Les modules suivant vous permettent d’afficher les différents éléments de votre page panier.
- Woo Notice: permet d’afficher un bandeau avec les différentes infos. Par exemple, si le panier est vide ou un message de confirmation lors de l’ajout d’un code promo
- Woo Cart Produt: permet d’afficher le contenu du panier
- Woo Cart Totals: permet d’afficher le prix total de ce qu’il y a dans le panier et d’afficher un bouton pour aller sur la page checkout
- Woo Cross sells: ce module permet d’afficher des produits similaires à ceux ajoutés au panier
1.2 Utiliser les modules
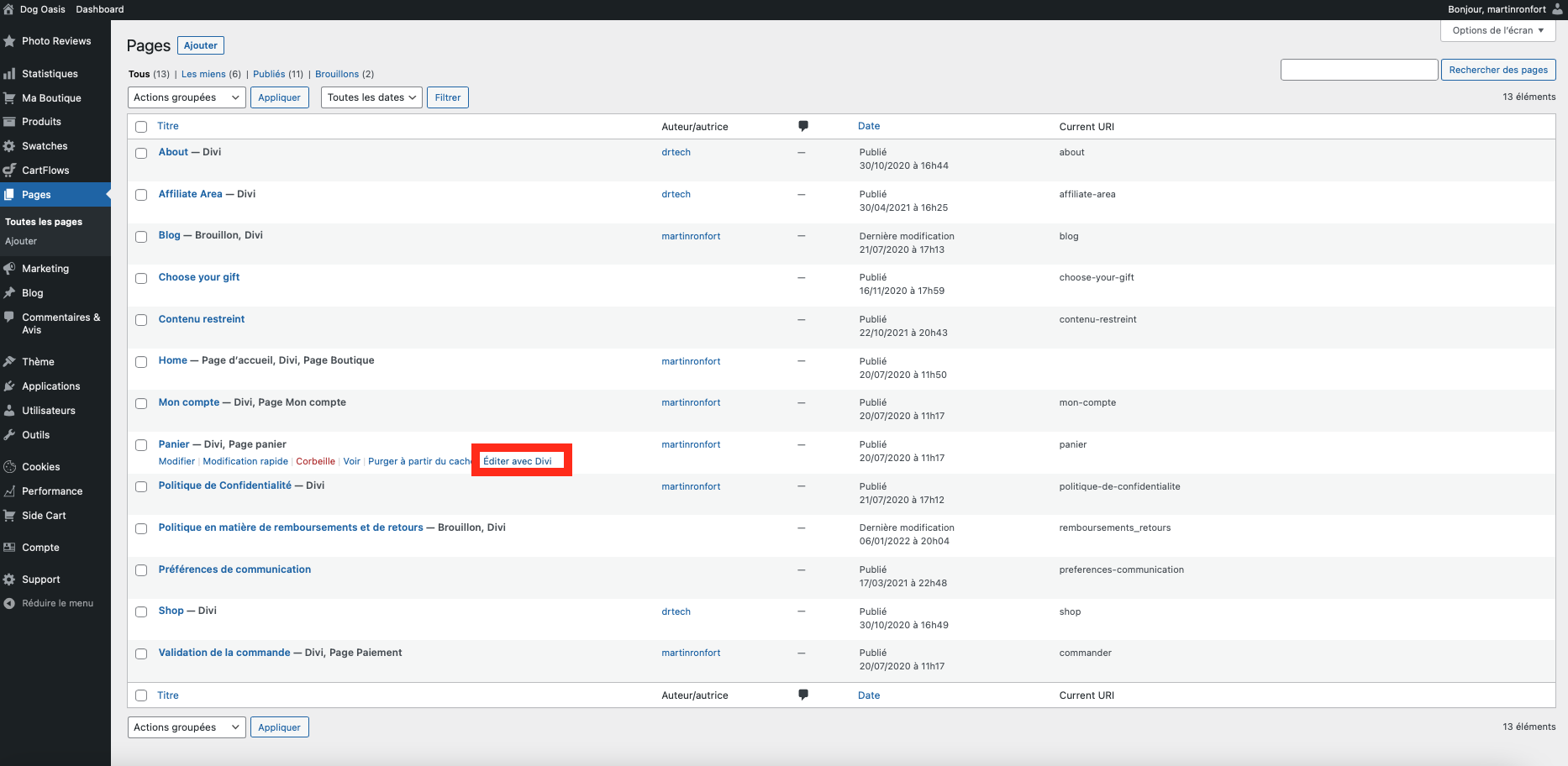
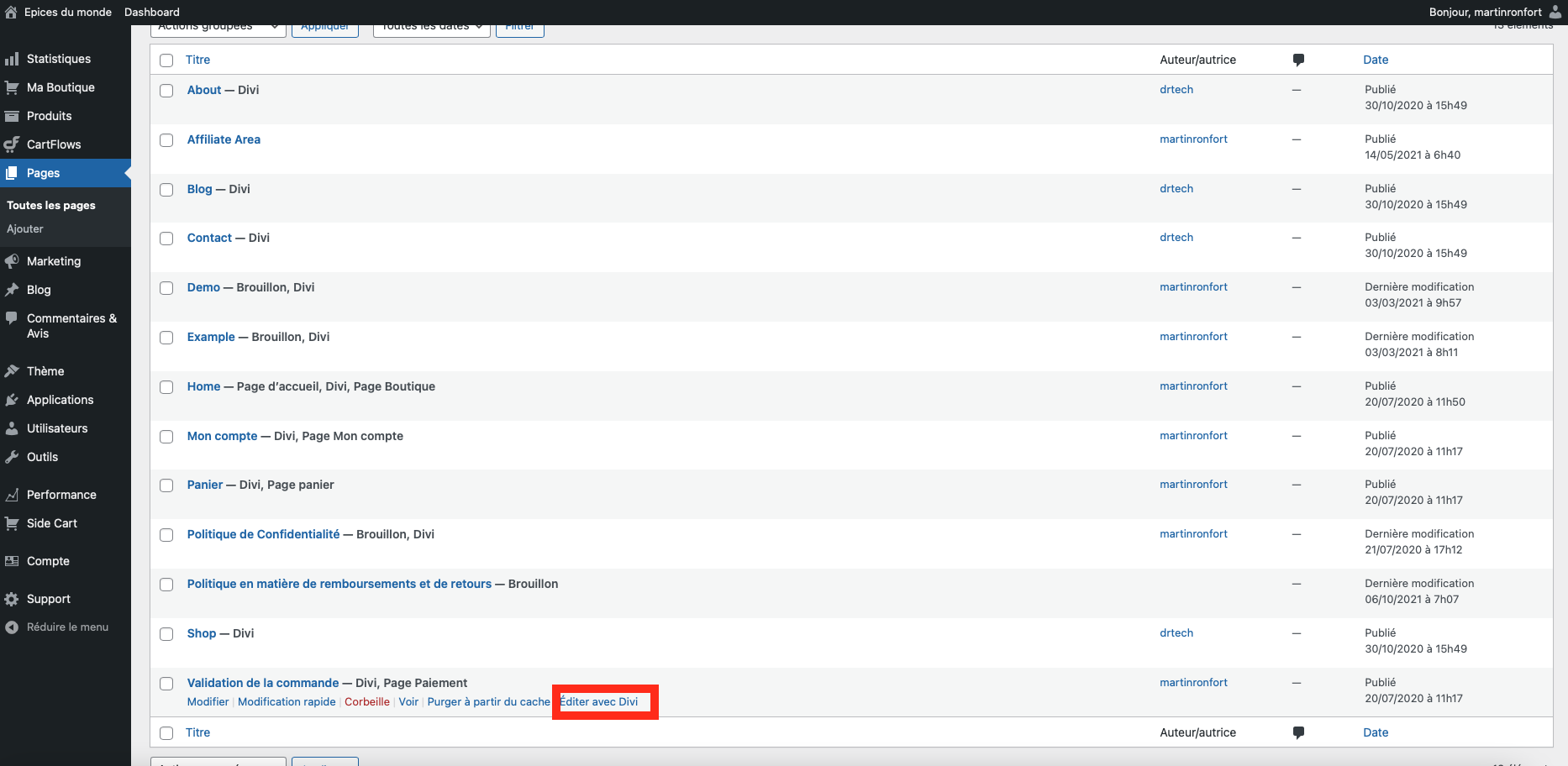
Rendez-vous dans votre dashbaord -> Page -> Page Panier -> Editer avec Divi. Vous allez ainsi ouvrir le Visual Builder sur votre page panier
Par défaut, les modules sont déjà présent sur votre page panier, vous n’avez pas besoin de les ajouter. Cependant, vous pouvez choisir de les organiser différenemt, d’en changer le style … ou tout ce que vous voulez 🙂
Par exemple, vous pouvez afficher le panier (via le module woo cart product) ainsi que le total du panier (woo cart totals) côte à côte, en dessous du module “Woo Notice”.
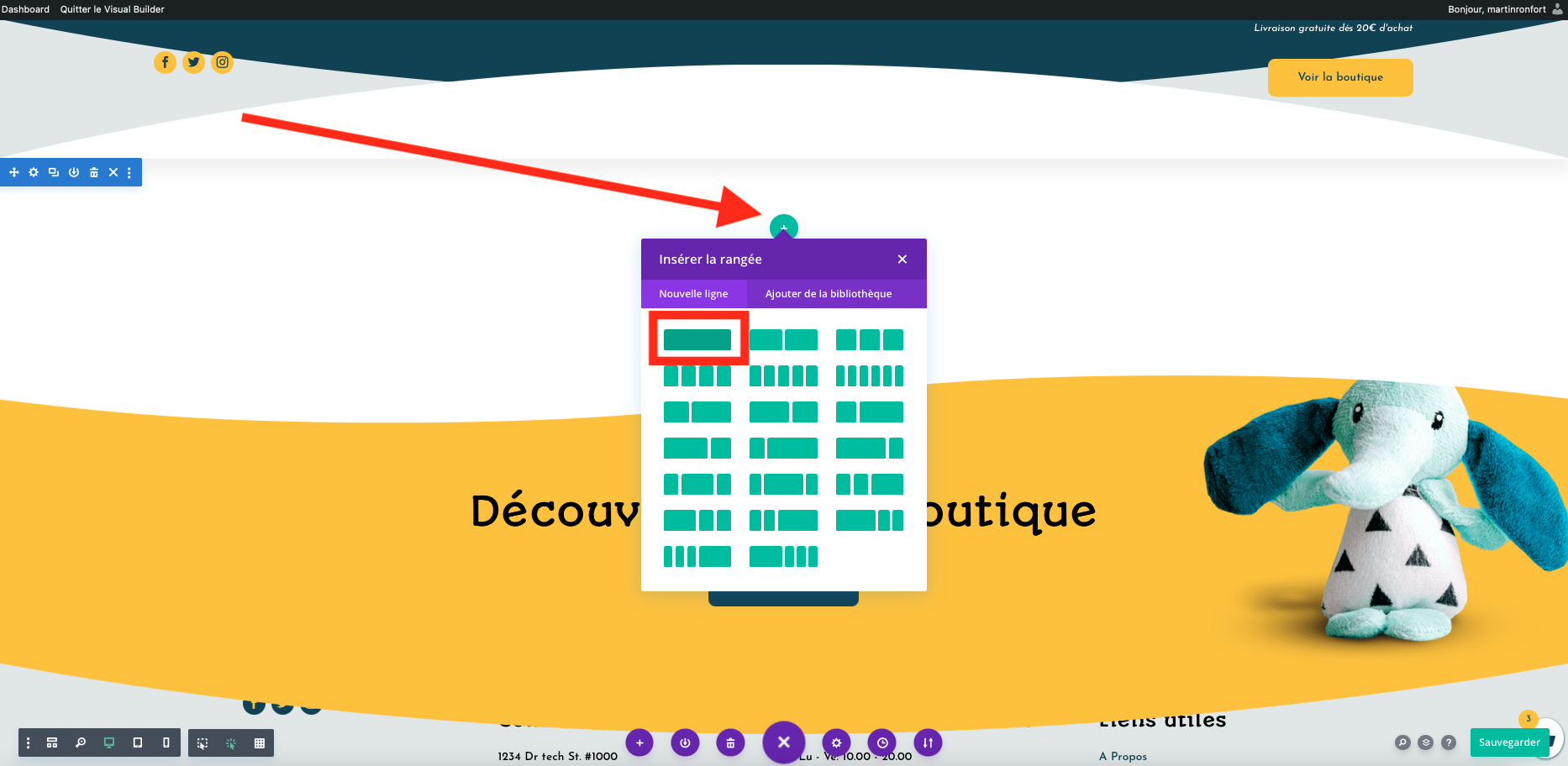
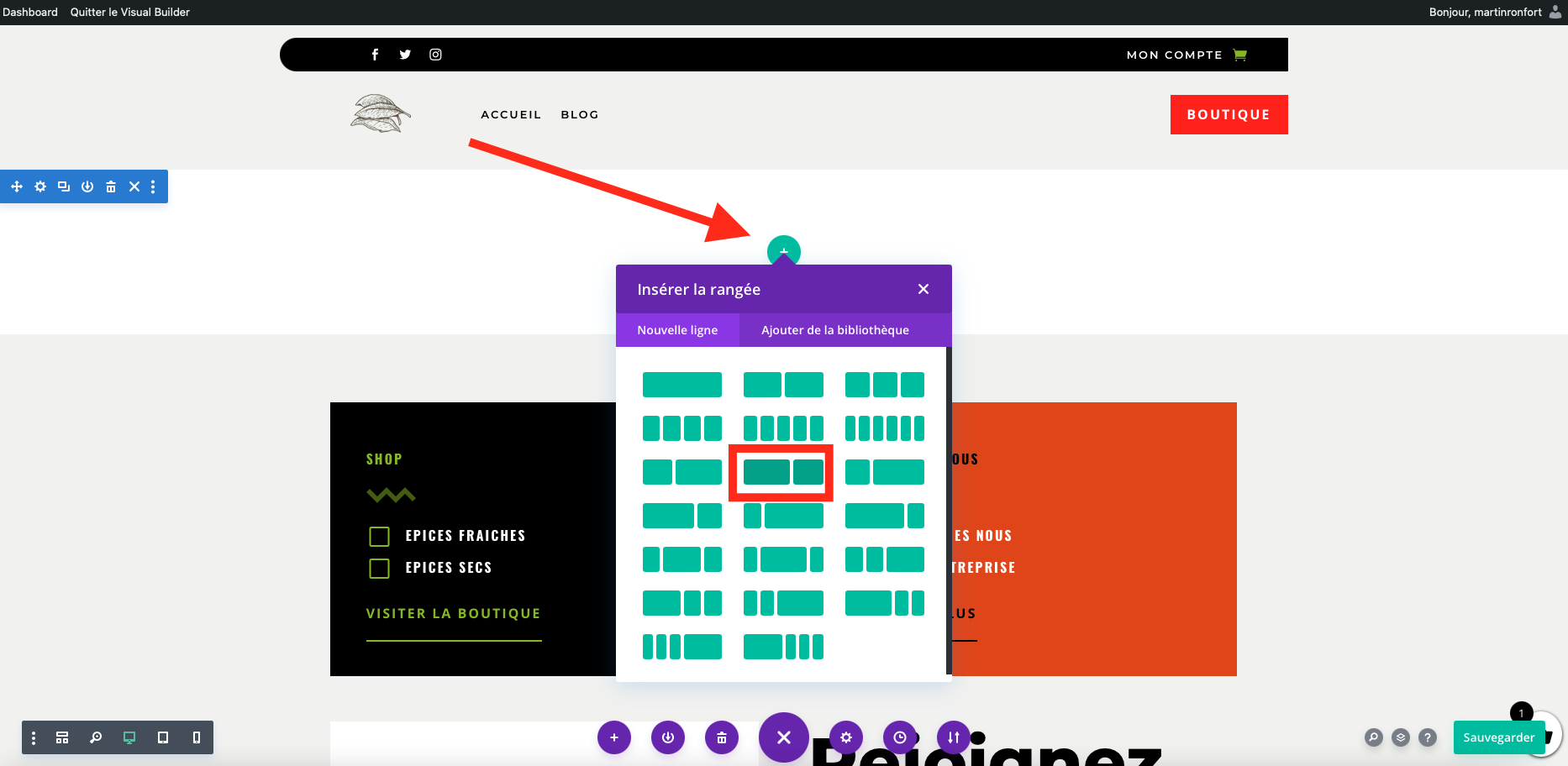
Pour ce faire, commencez par ajouter une rangée verte avec une colonne unique
Ajouter un module “Texte”, écrivez dedans “Panier” et choisissez par exemple la taille de police “Heading 1”
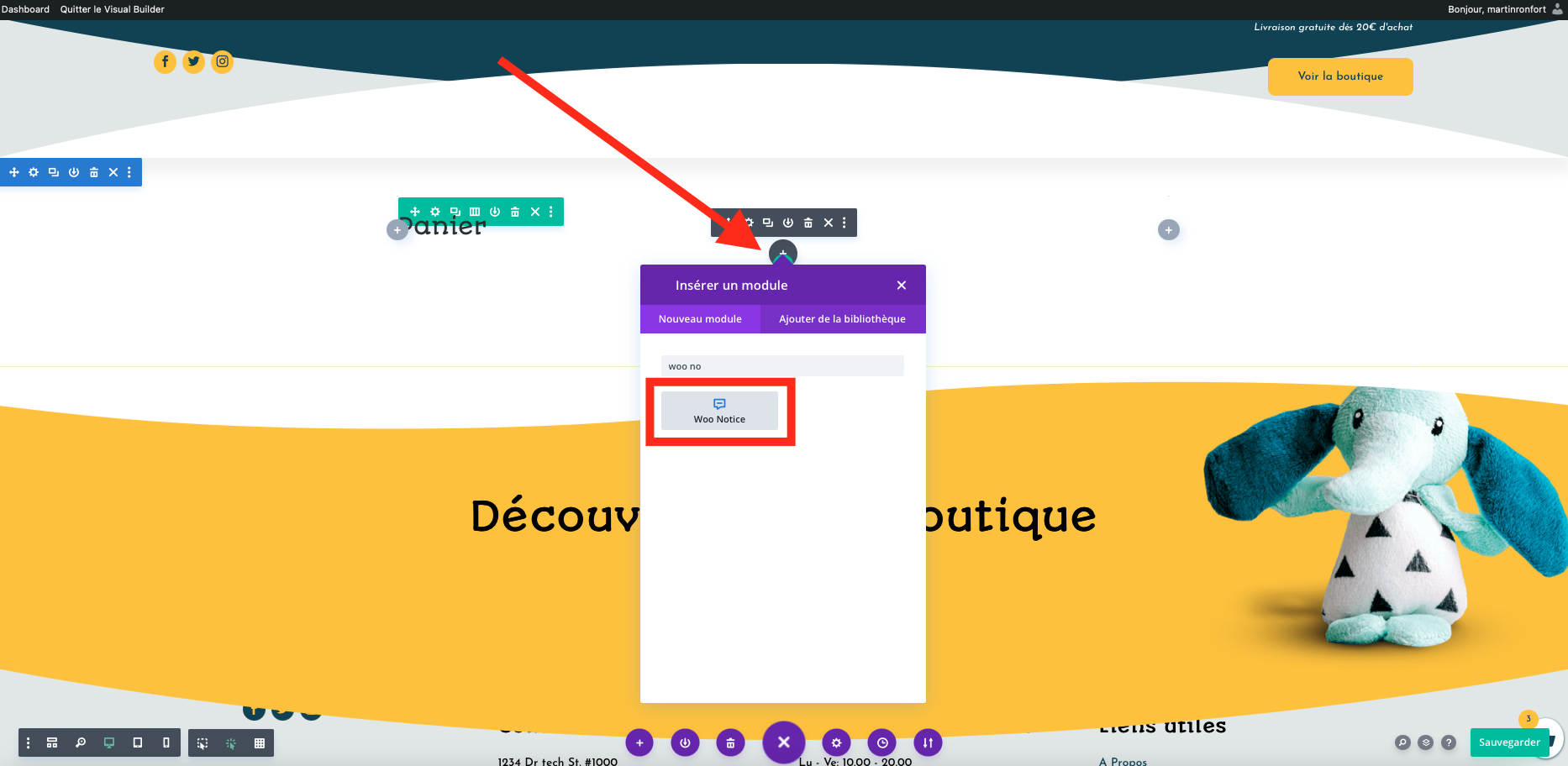
Ajoutez ensuite le module “Woo Notice”
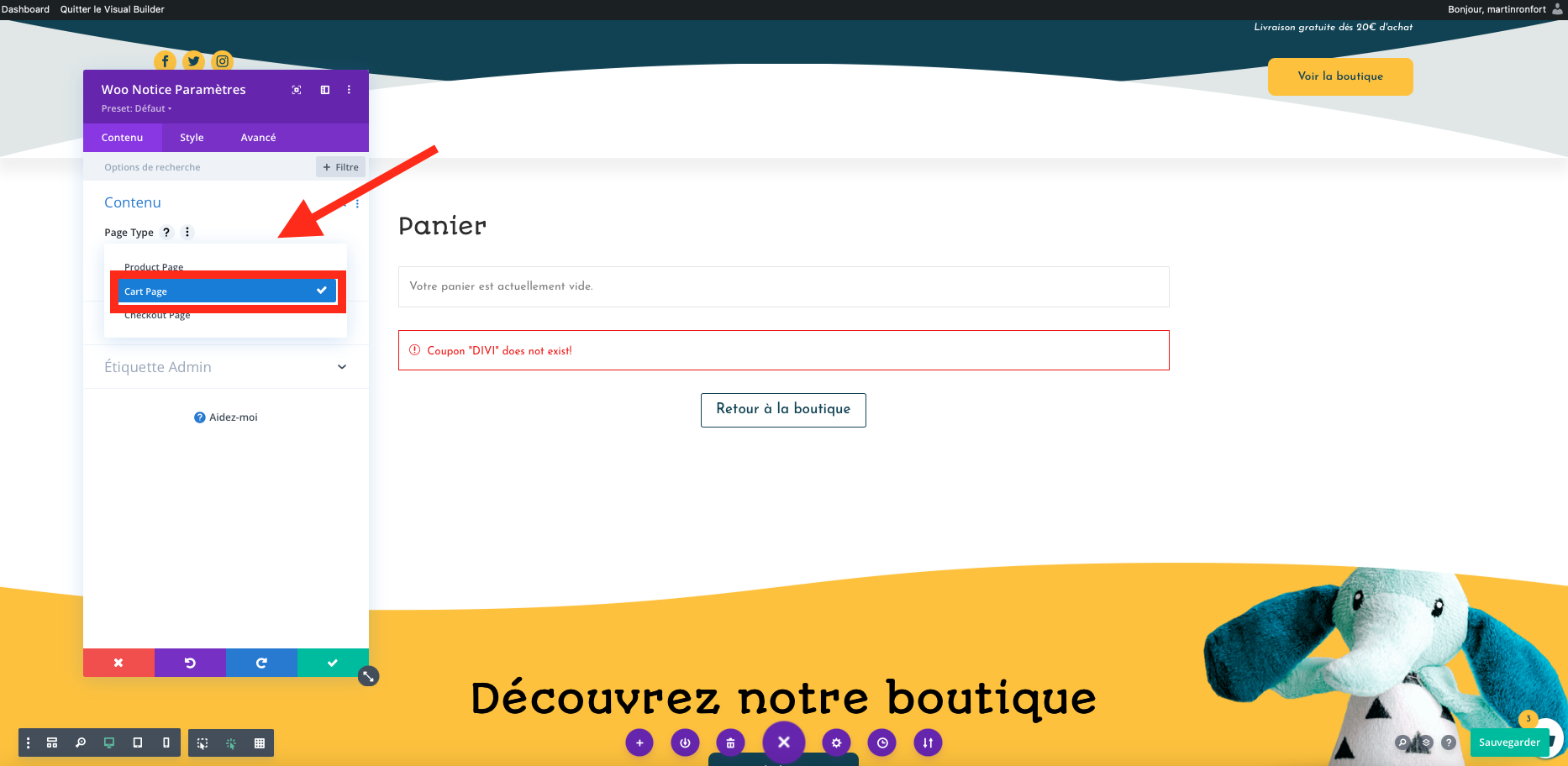
Puis sélectionnez “Cart Page” dans “Page type”
Et voilà, le haut de votre page est fait et les informations pourront s’afficher 🙂
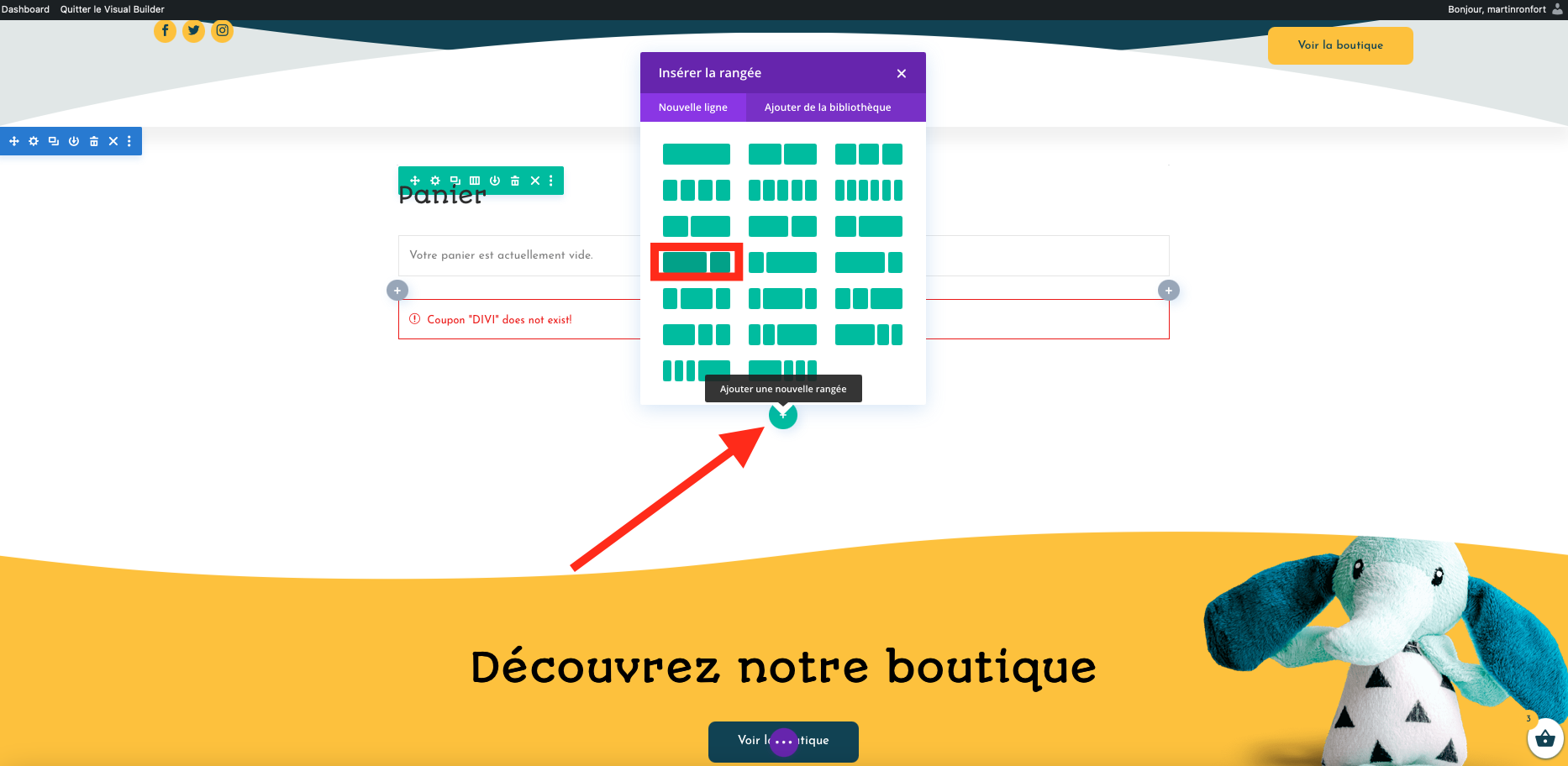
Ajoutez ensuite une nouvelle ligne verte avec 2 colonnes pour afficher le contenu du panier ainsi que le prix total
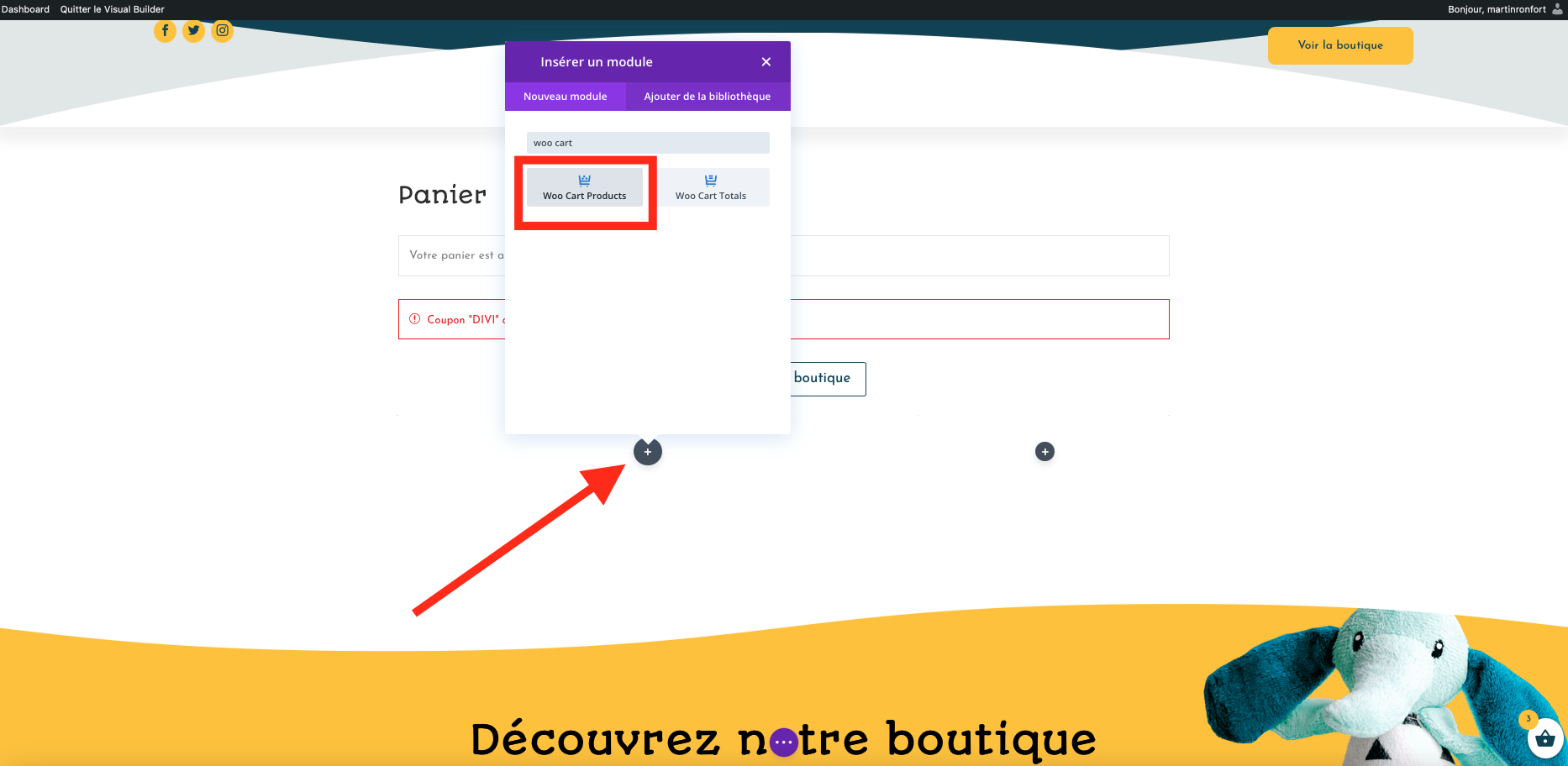
Ajouter le module Woo Cart Product sur la gauche
Et ajouter le module Woo Cart Totals sur la droite
Et voilà 🙂
En accédant aux réglages de chaque module, vous aurez des options pour afficher/cacher des éléments et modifier le style de ces modules.
Pour plus d’informations sur l’utilisation du Visual Builder, nous vous invitons à suivre cette vidéo vous montrant en détail les options disponibles.
Une question ? N’hésitez pas à nous écrire sur le support, en bas à droite de votre écran. Notre équipe sera ravi de vous aider 🙂
2. Page Checkout
1.1 Les modules disponibles
Les modules suivant vous permettent d’afficher les différents éléments de votre page checkout.
- Woo Checkout Billing: permet à votre client d’entrer ces informations de facturation
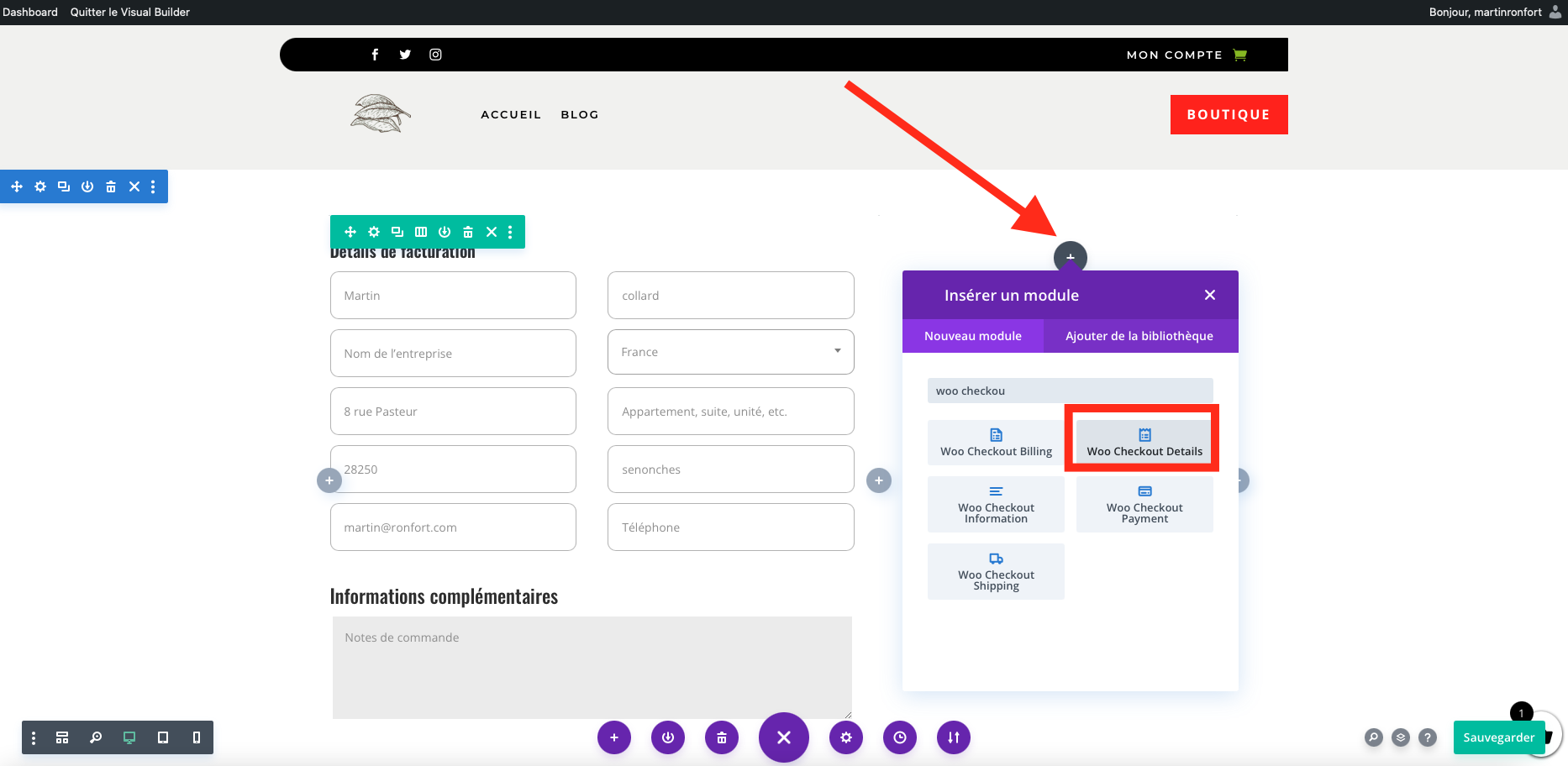
- Woo Checkout Details: affiche le contenu du panier
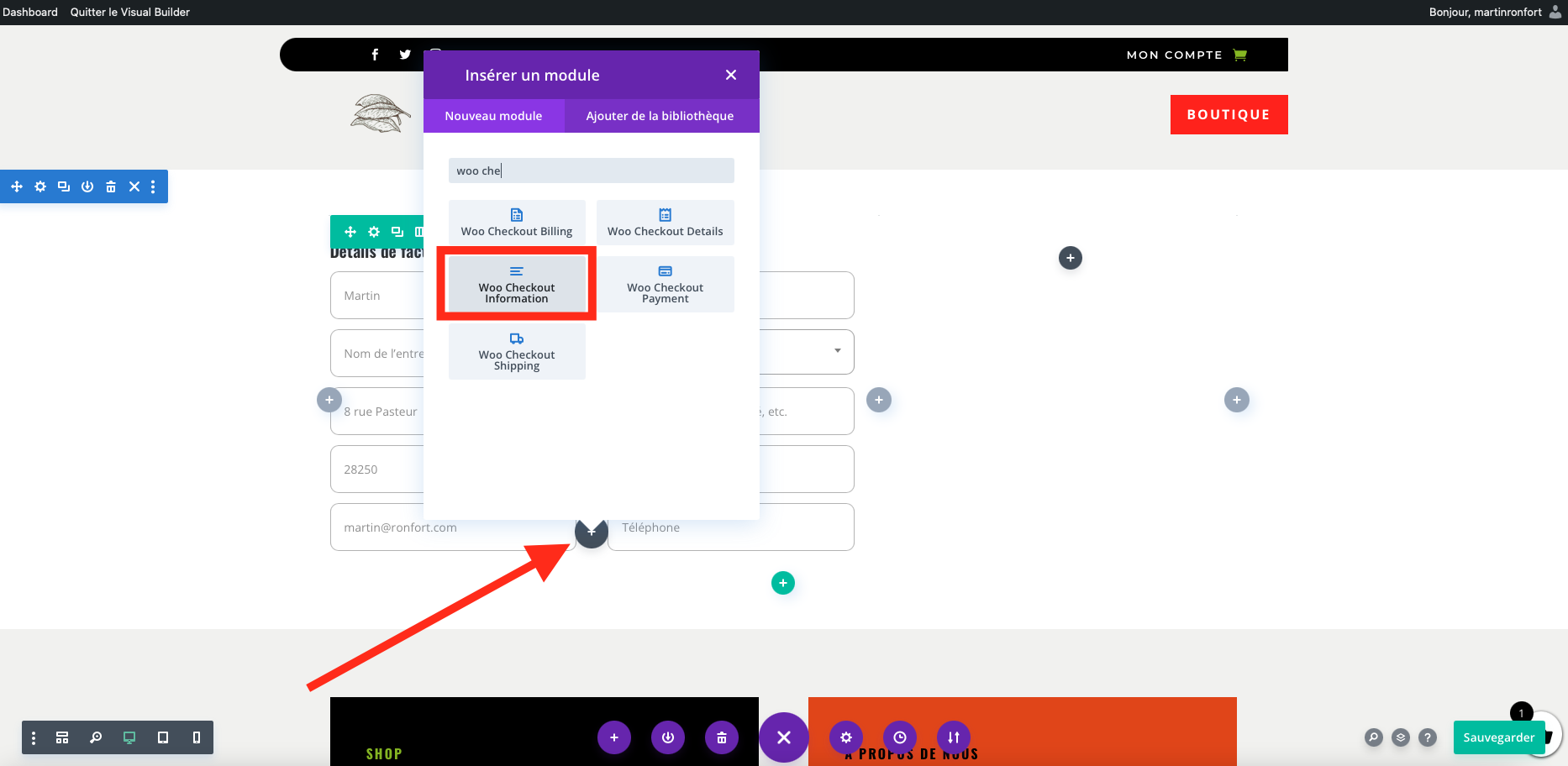
- Woo Checkout Information: affiche un champ “Informations complémentaires” que votre client peut remplir ou non.
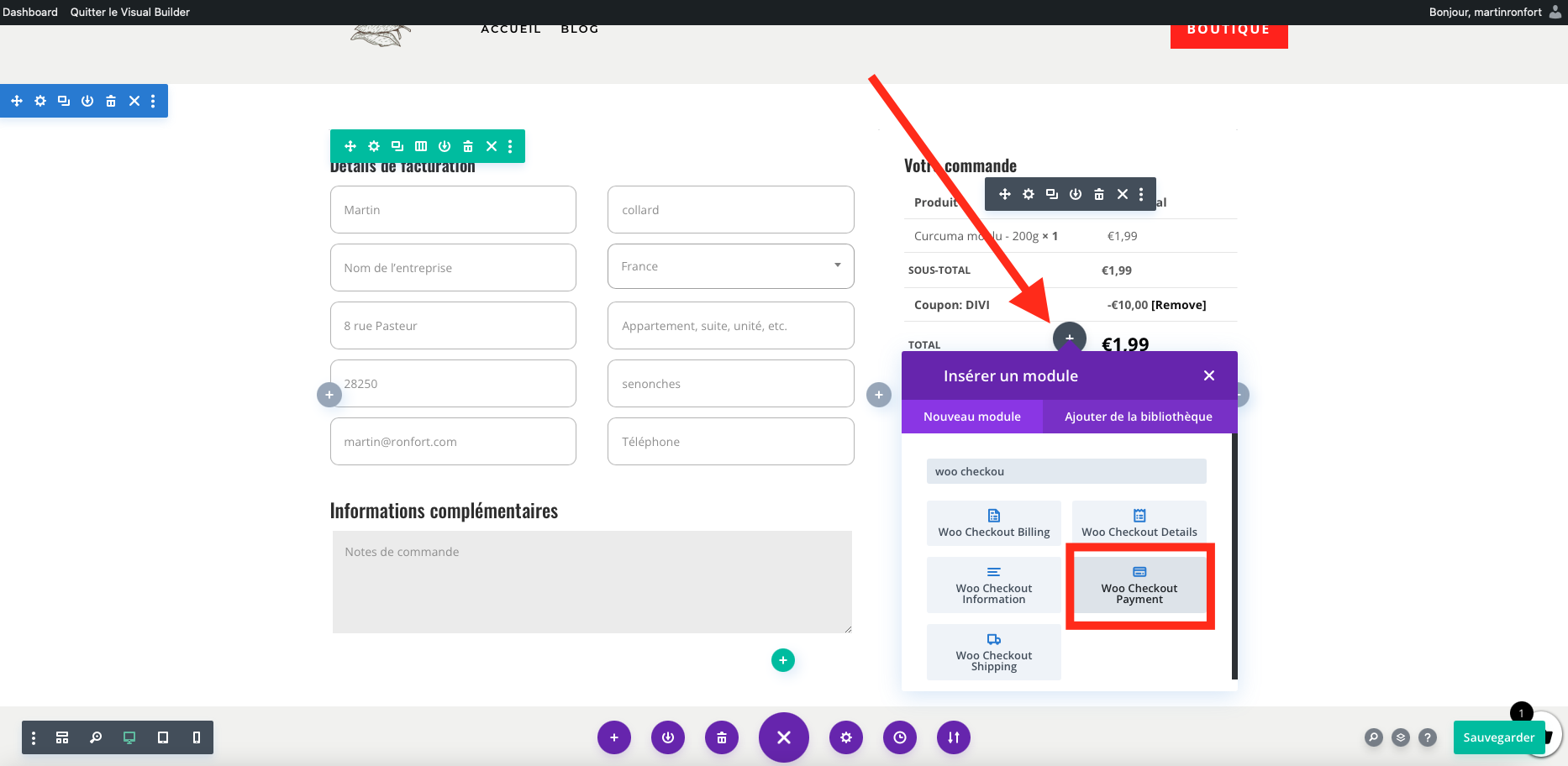
- Woo checkout paiement: affiche les moyens de paiement disponible sur votre boutique et permet à votre client de payer.
- Woo Checkout Shipping: permet d’entrer une adresse d’expédition différente de l’adresse de facturation.
1.2 Utiliser les modules
Rendez-vous dans votre dashbaord -> Page -> Page de paiement -> Editer avec Divi. Vous allez ainsi ouvrir le Visual Builder sur votre page checkout.
Comme pour votre page panier, par défaut les modules sont déjà présents. Vous n’avez donc pas besoin de les ajouter vous-même.
Dans ce tutoriel, nous allons voir comment créer une page checkout comme celle ci-dessous:
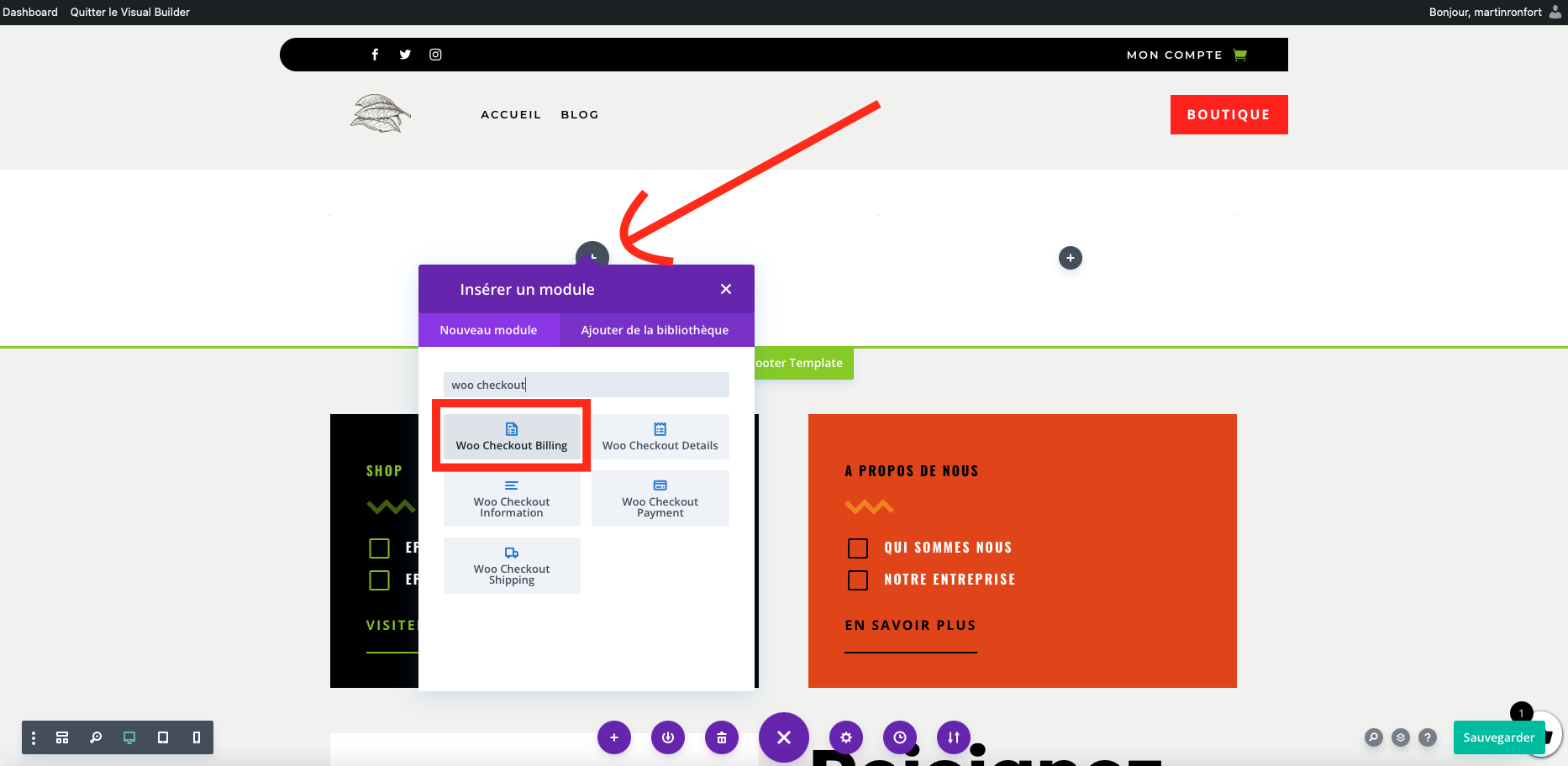
Ajoutez le module “Woo Checkout Billing” sur la gauche.
Ensuite, pour modifier le style, rendez-vous dans les paramètres de ce module puis “Style”, ensuite :
- Modèle: sélectionnez “2Column”
- Champs : couleur d’arrière plan, blanc
- Toujours dans Champs, plus bas: mettez largeur de la bordure sur “1px”
- Puis juste au dessus mettez 10px dans “champs rectangle arrondi“
Il ne nous reste plus qu’à faire l’effet “Boite” sur la colonne de droite, pour ça aller dans les réglages de votre rangée verte
Puis accédez aux réglages de la 2e colonne
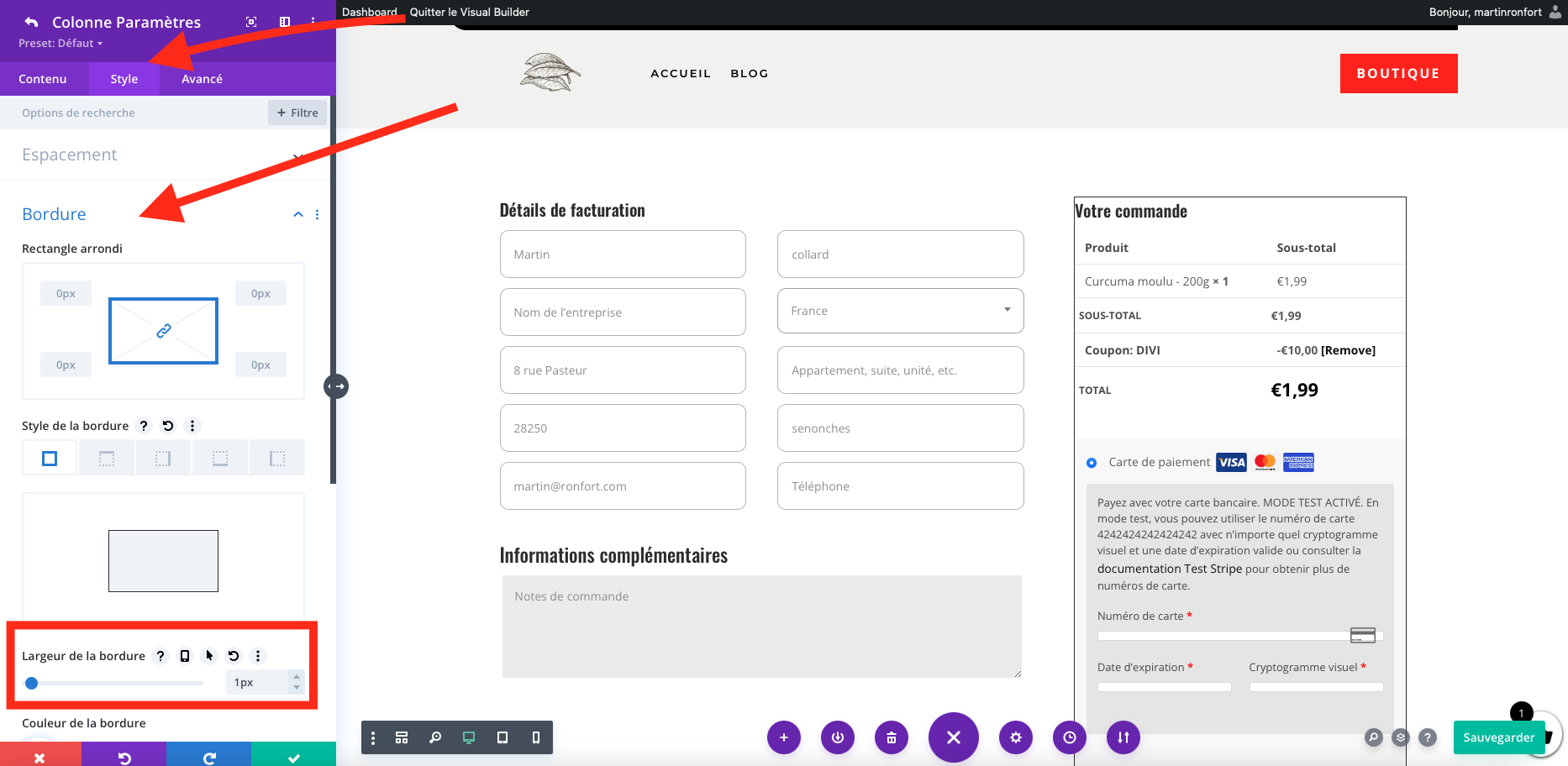
Ensuite, rendez-vous dans style -> bordure -> et régler la largeur de la bordure sur 1px.
Toujours dans Style, remontez maintenant vers “Espacement”, puis régler la marge interne sur 15px
Et voilà, bravo 🙂
Vous savez maintenant comment personnaliser vos pages panier et checkout.
Vous pouvez aussi accéder aux modèles prêts à l’emploi en cliquand ici