Dans ce tutoriel nous allons voir comment aligner les éléments d’une rangée horizontallement, pour que le centre de chaque éléments soit sur la même ligne.
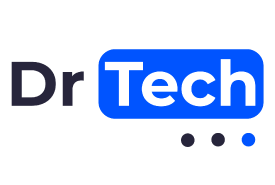
Avant :

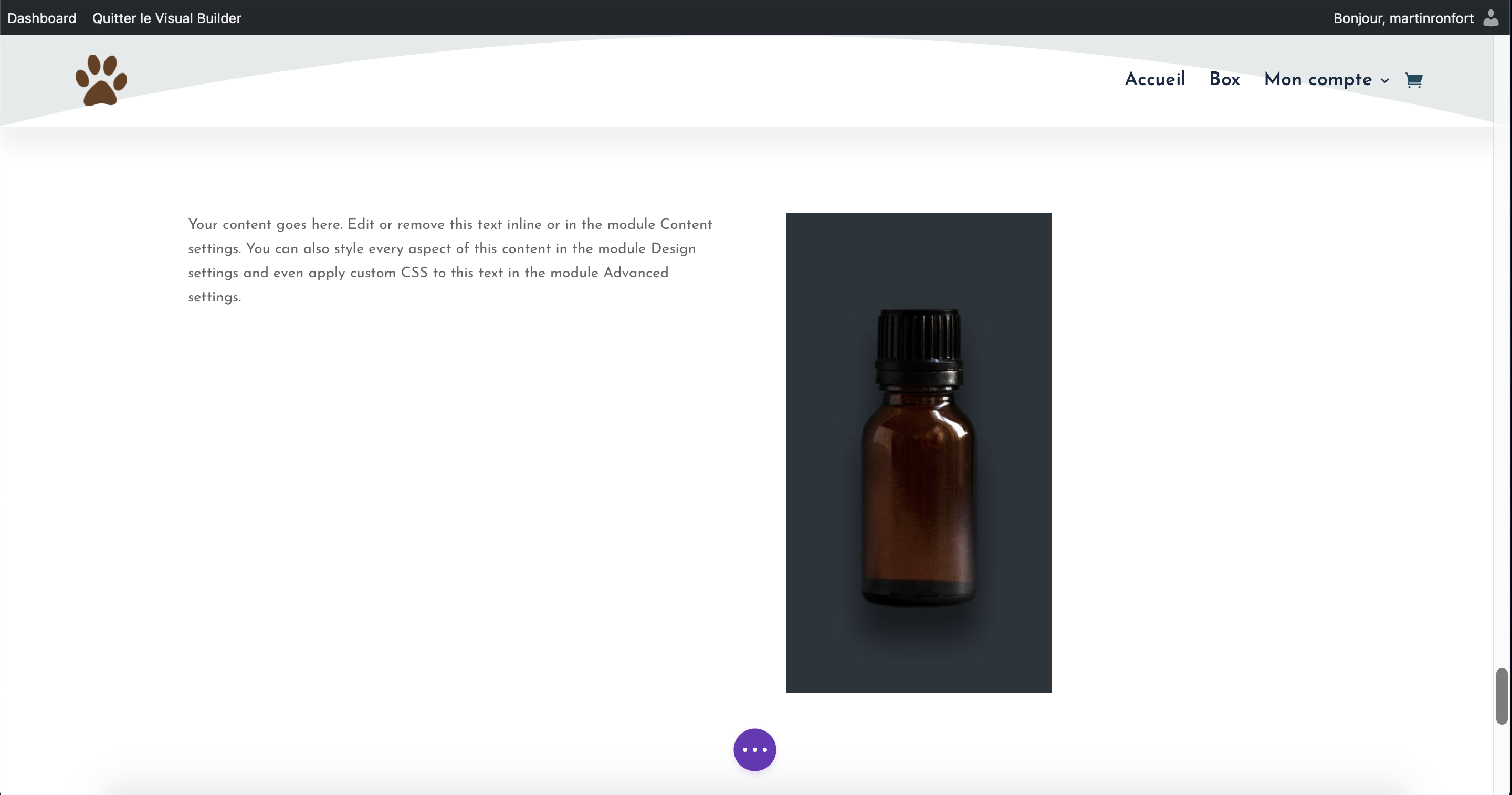
Aprés :

Comment faire :
Ouvrez les paramétres de votre ligne (verte), puis “Avancés” -> “Personnaliser CSS” -> “Element principal”
Ajouter ici ces 2 lignes :
display:flex;
align-items: center;
Sauvegarder, et c’est tout bon !
Attention cependant !
Le fait d’ajouter “Display Flex” va mettre vos colonnes cote à cote sur mobile si vous avez moins de 3 colonnes (voir notre tutoriel sur ce sujet).
Si ce n’est pas ce que vous voulez faire, le mieux est de dupliquer cette ligne pour en avoir 2 : une que l’on va activer uniquement sur ordinateur et tablette, ou vous ajoutez les 2 lignes ci-dessus, l’autre que vous activez uniquement sur mobile, ou vous n’ajoutez pas les lignes ci dessous.
Vous retrouvez le tutoriel sur ce sujet en cliquant ici
Et voilà !